辰匠科技官网更新及自主开发CMS内容管理系统简介
辰匠官网域名有:

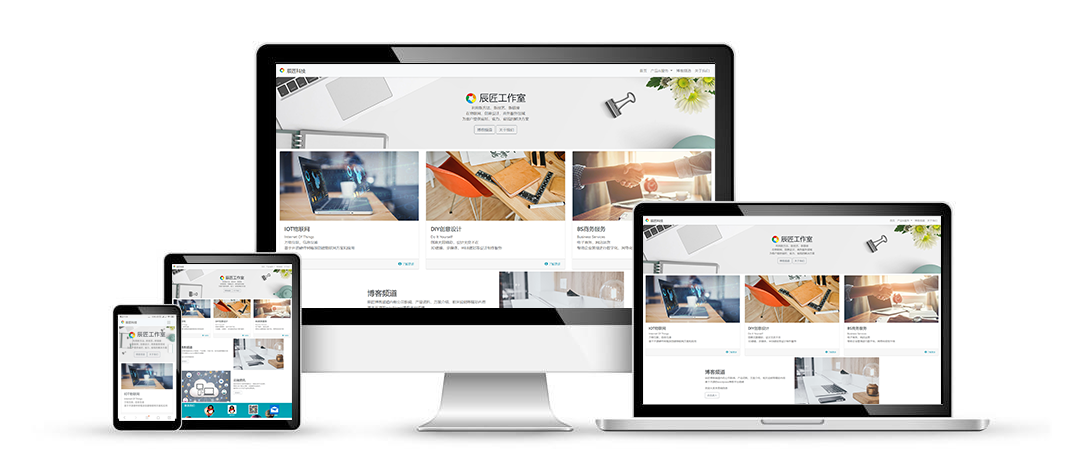
辰匠官网前端外观样式,采用的是Bootstrap的WEB框架。
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
为什么使用Bootstrap?
1、Bootstrap是开源的
2、所有的主流浏览器都支持
3、响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。可以方便的用一套代码实现多种屏幕显示网页。
辰匠官网主要流程简介
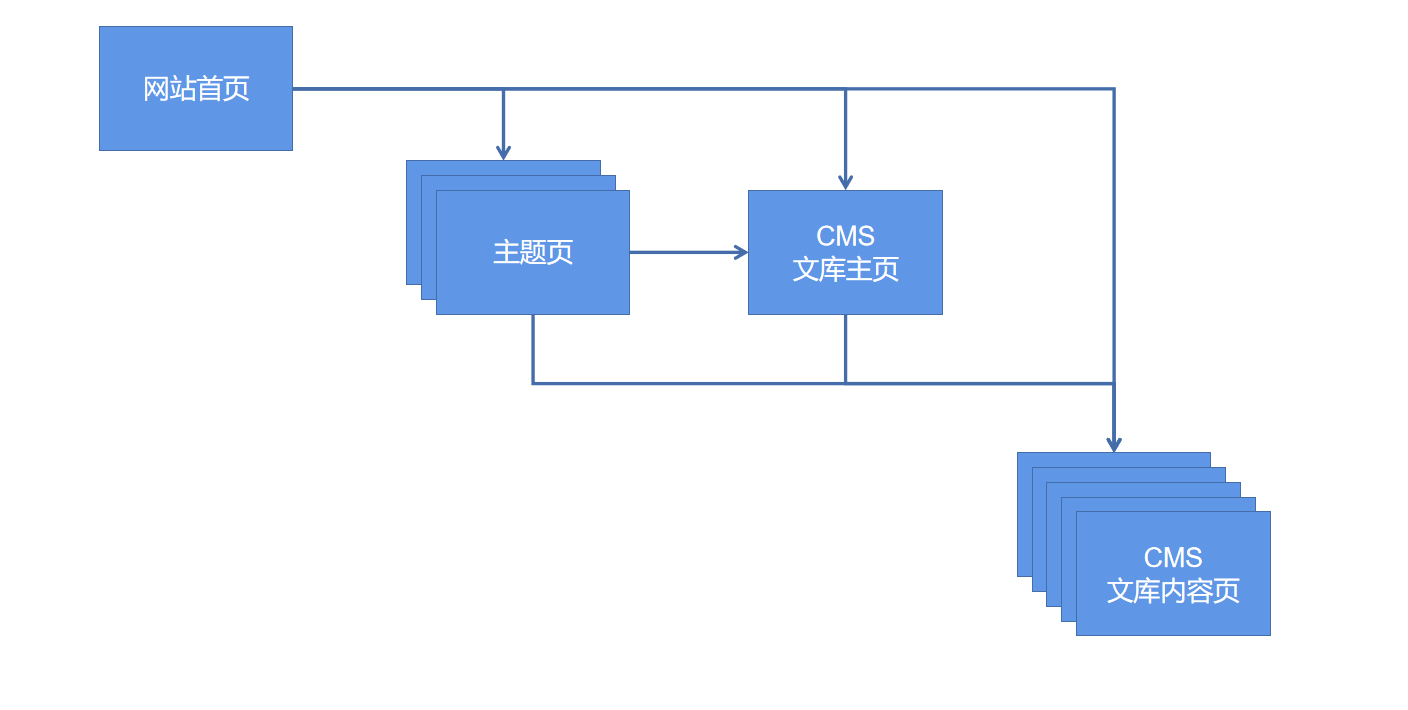
浏览器打开辰匠域名后,显示网站首页。然后用户点击页面里的元素后跳转到各个主题页、CMS文库列表主页、各个CMS文库内容页。

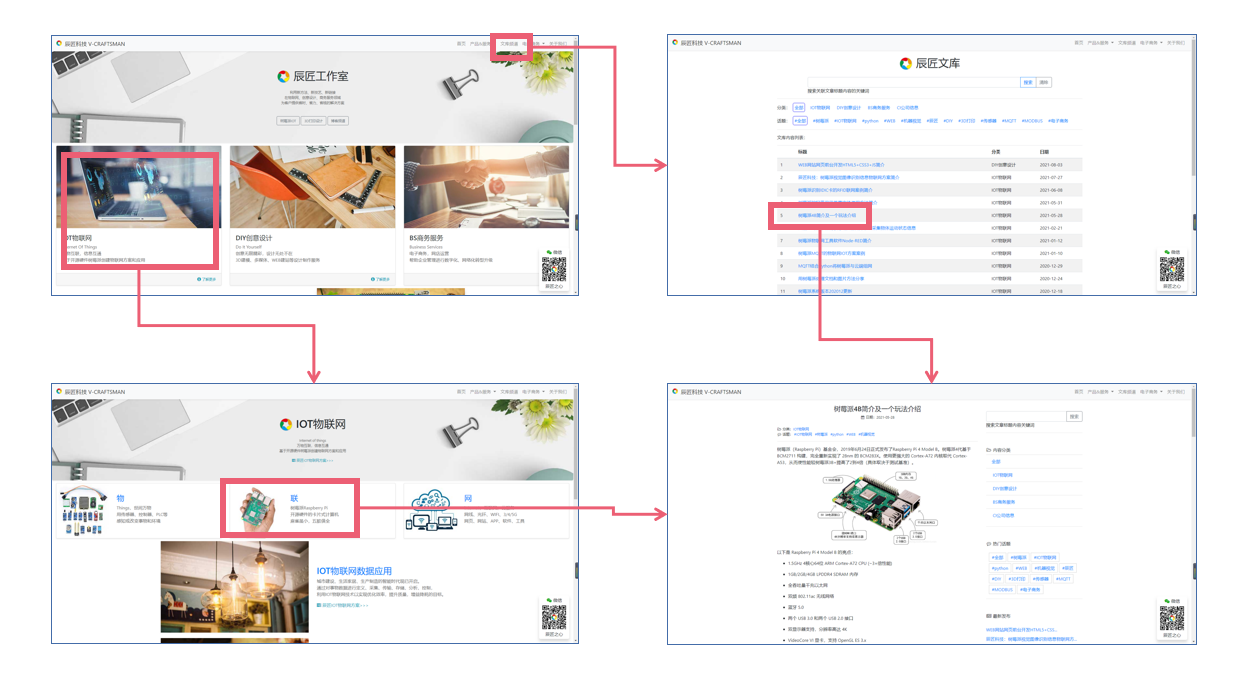
页面流程案例:
1、首页-->文库首页-->《树莓派4B简介及一个玩法介绍》文章页
2、首页-->IOT物联网主题页-->《树莓派4B简介及一个玩法介绍》文章页
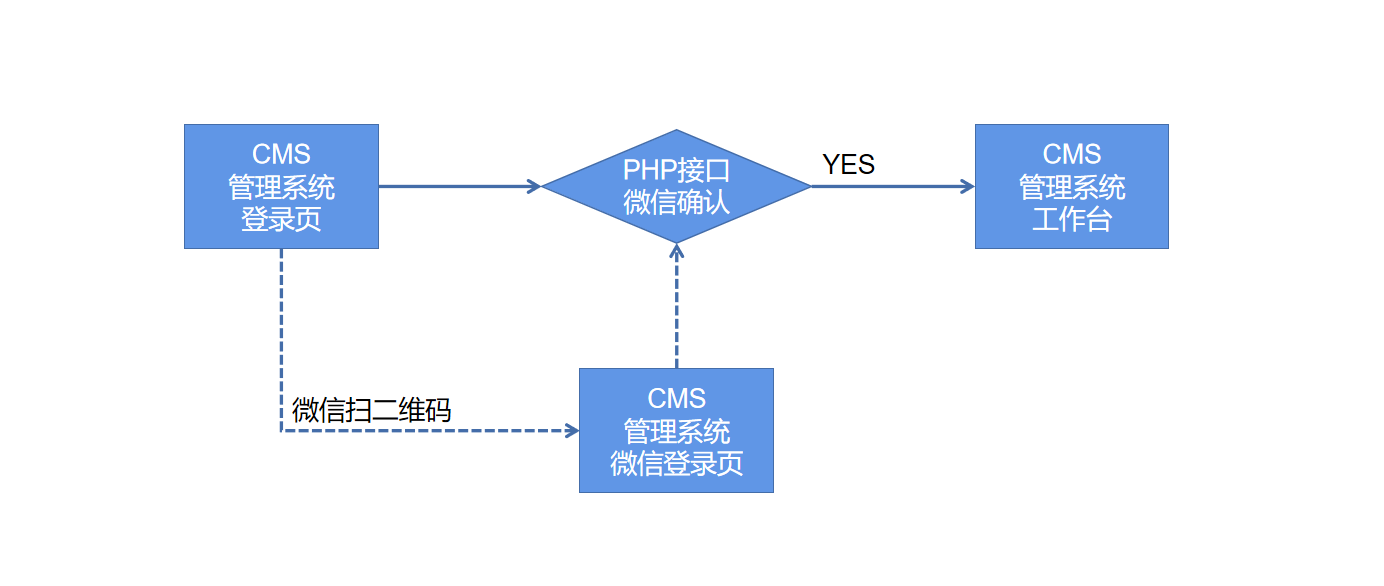
如下流程图:

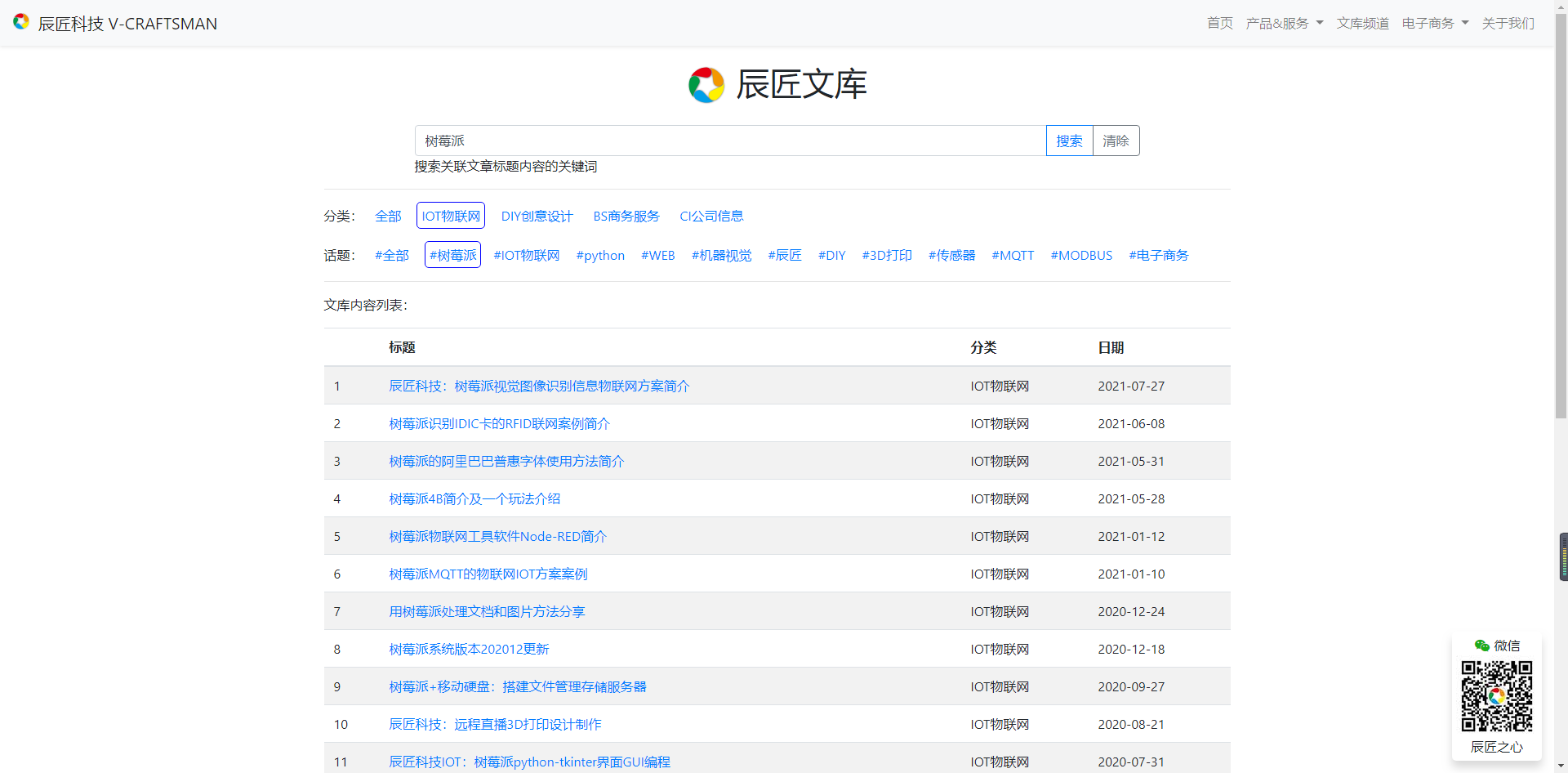
辰匠文库主页功能:
1、显示文库里的文章列表
2、可按文章分类、话题标签、关键词搜索条件,筛选文章

辰匠文库CMS内容管理系统简介
CMS是Content Management System的缩写,意为"内容管理系统"。
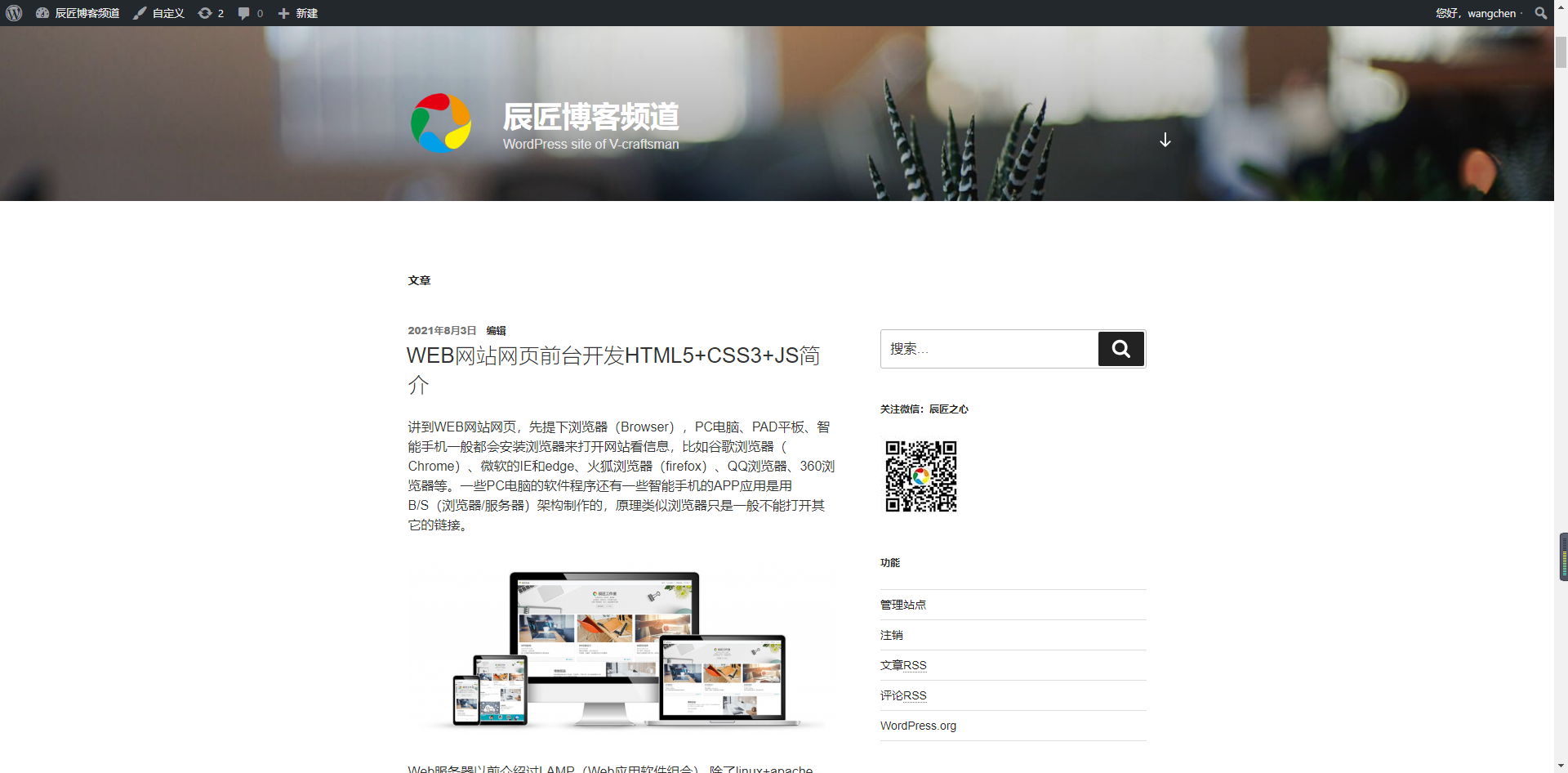
以前用的是开源的Wordpress,Ubuntu系统配置好LAMP环境后,
安装Wordpress命令:apt install wordpress。

现在辰匠自主开发CMS,继续沿用原来的LAMP环境,网站后端主要功能由PHP代码编程完成。
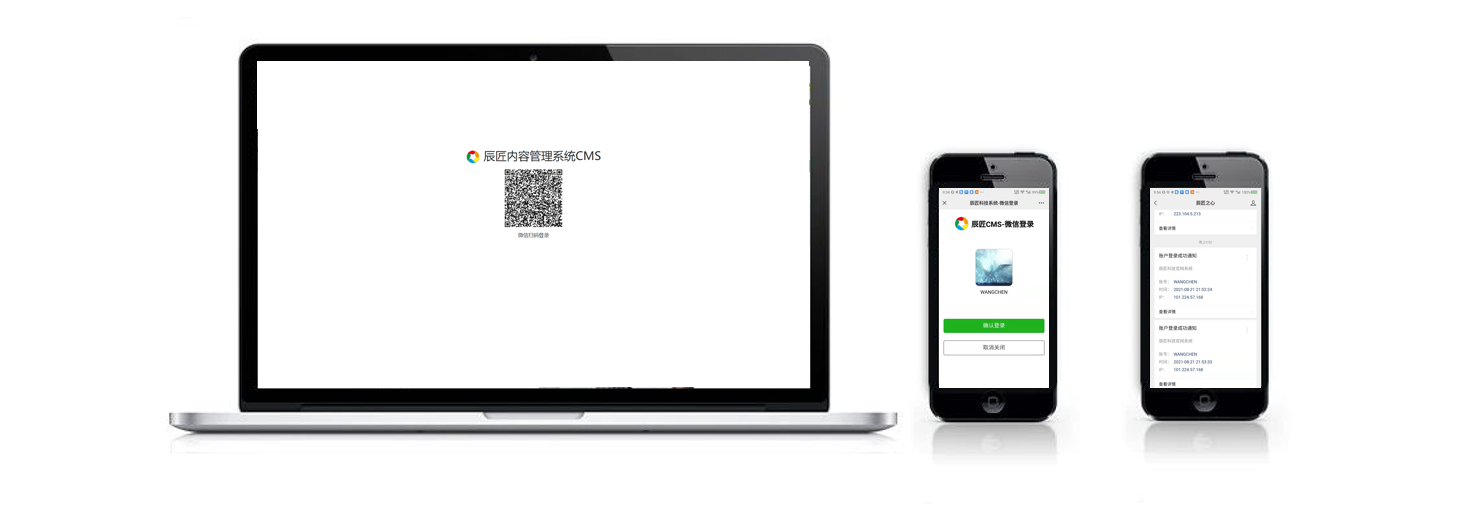
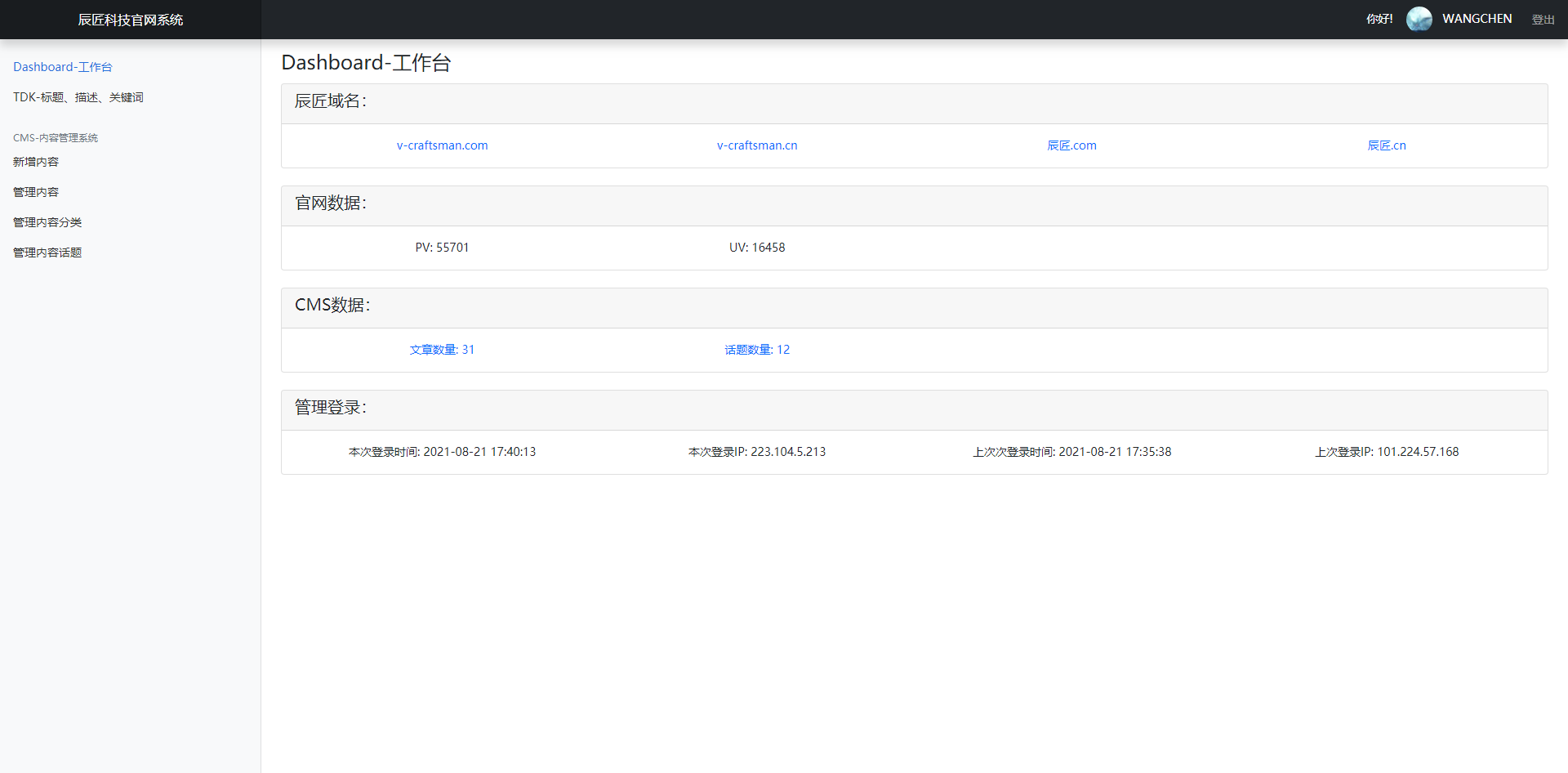
辰匠CMS管理系统登录:

结合微信公众号“辰匠之心”,做二维码扫码做用户识别登录,登录成功后公众号“辰匠之心”会发来模版消息通知。

登陆后进入CMS管理平台,进入工作台菜单查看网站相关数据、内容相关数据、登录相关信息。

CMS管理平台各个菜单功能介绍:
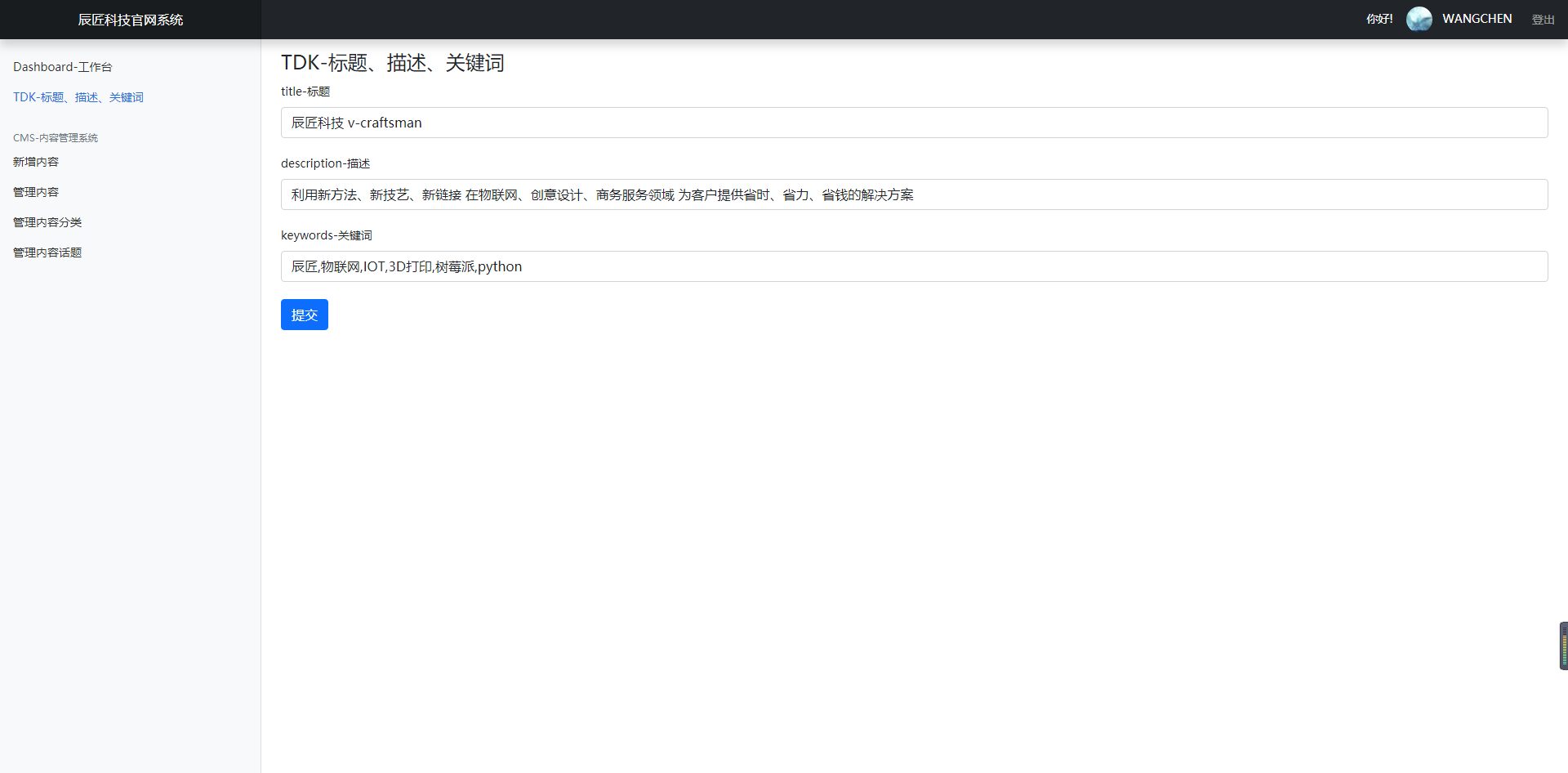
编辑网站的TDK:Title-标题 、Description-描述 、Keywords-关键词

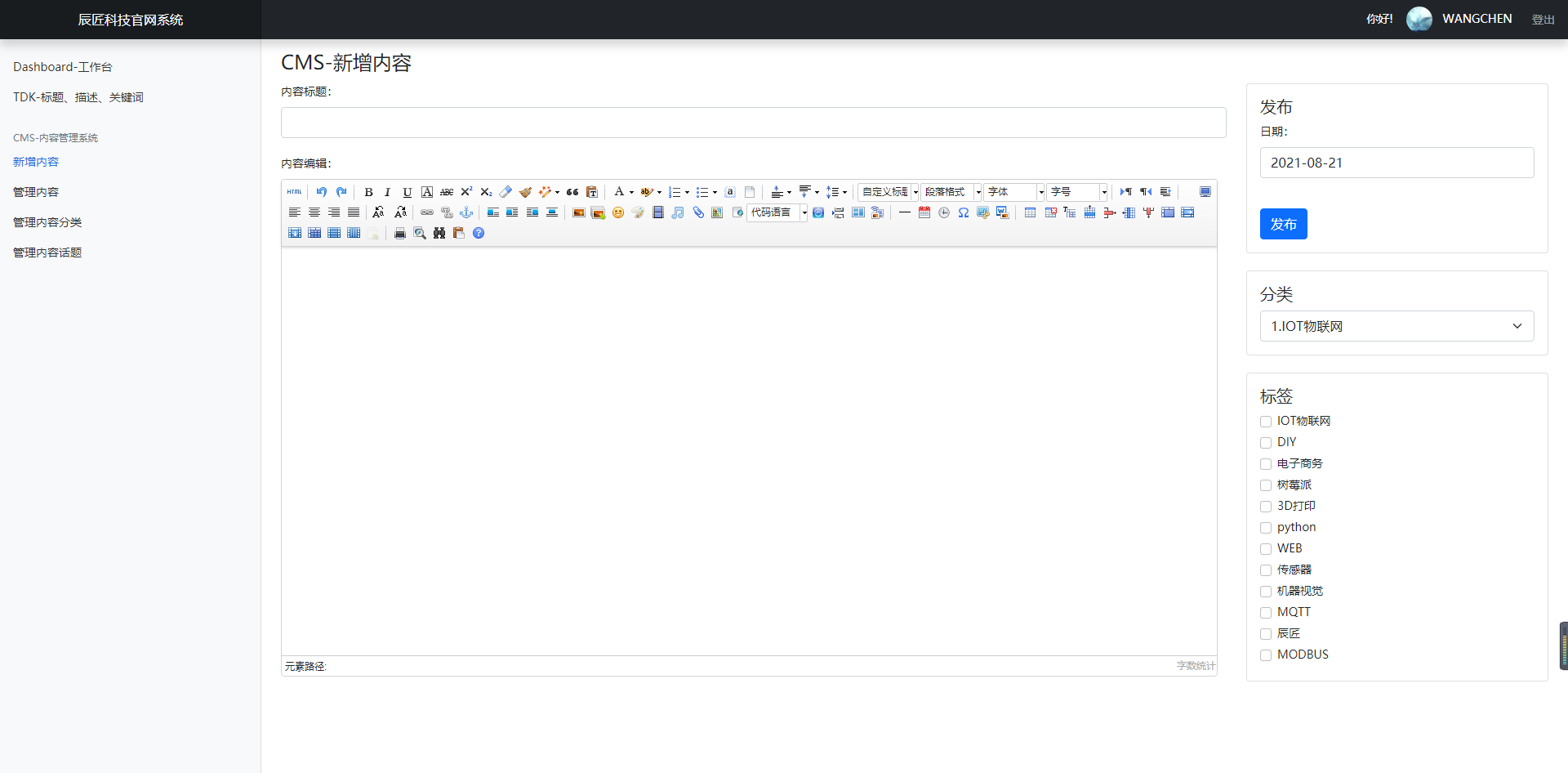
添加内容文章:

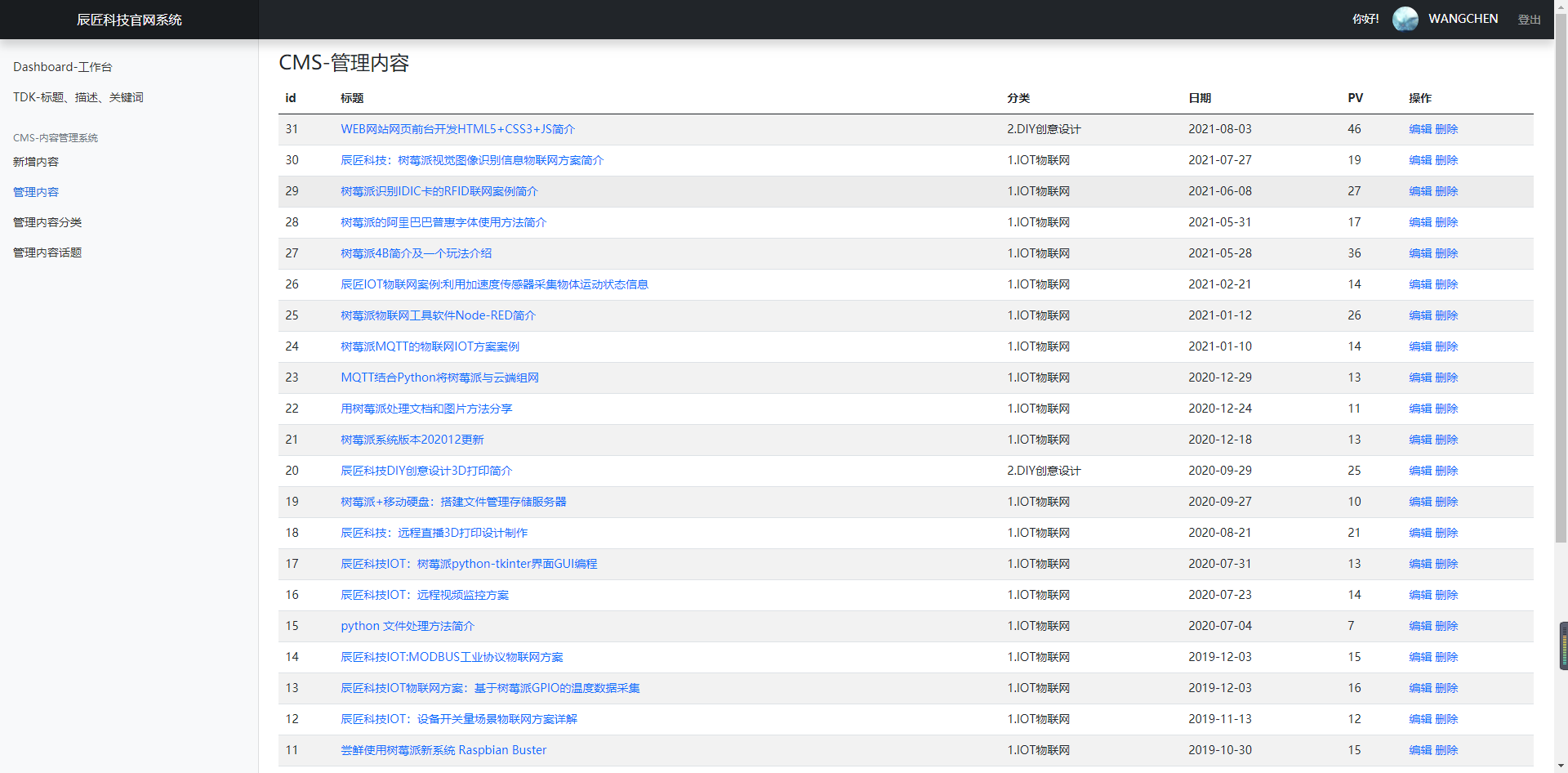
查看内容列表:

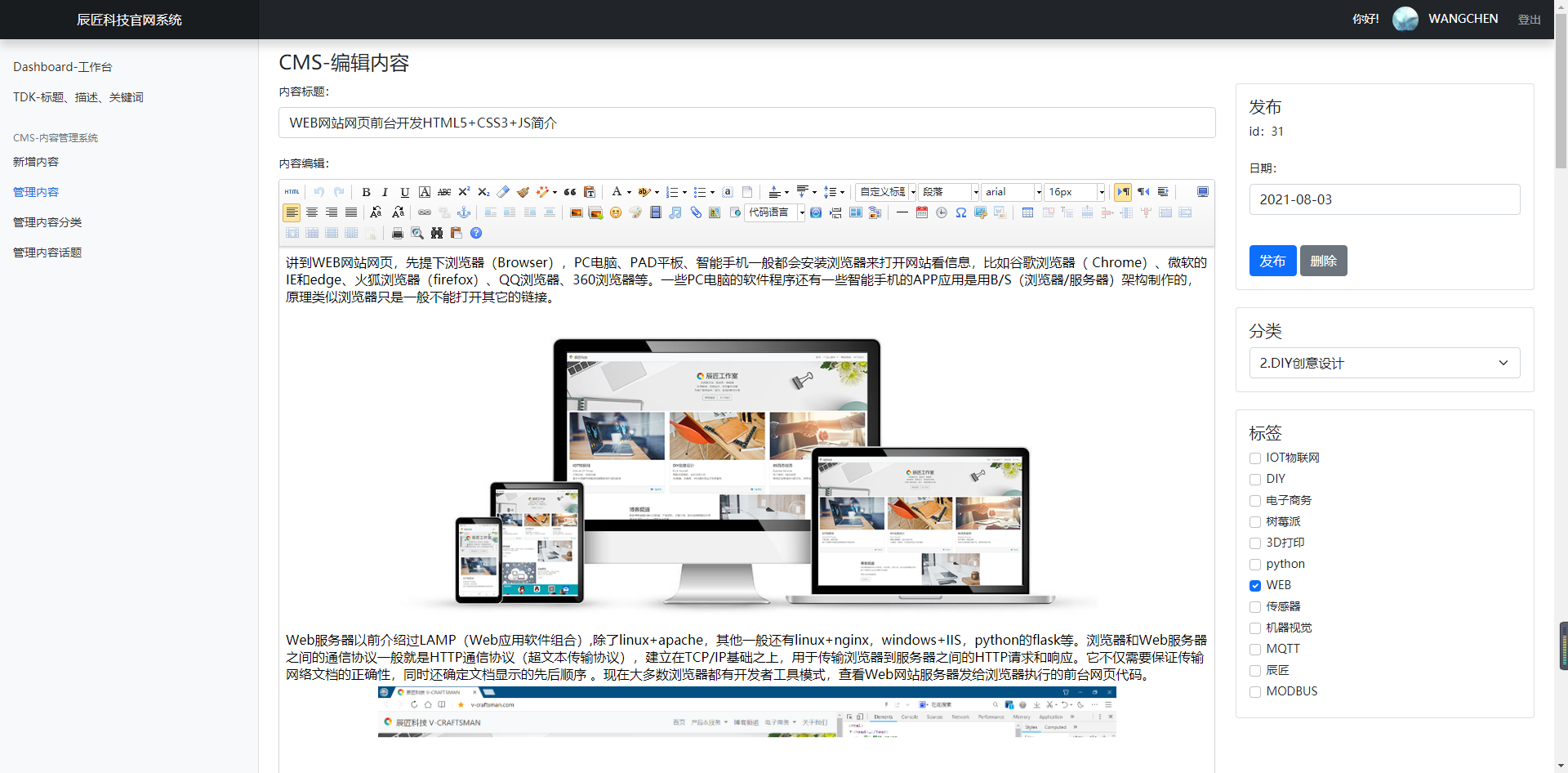
编辑文章内容:

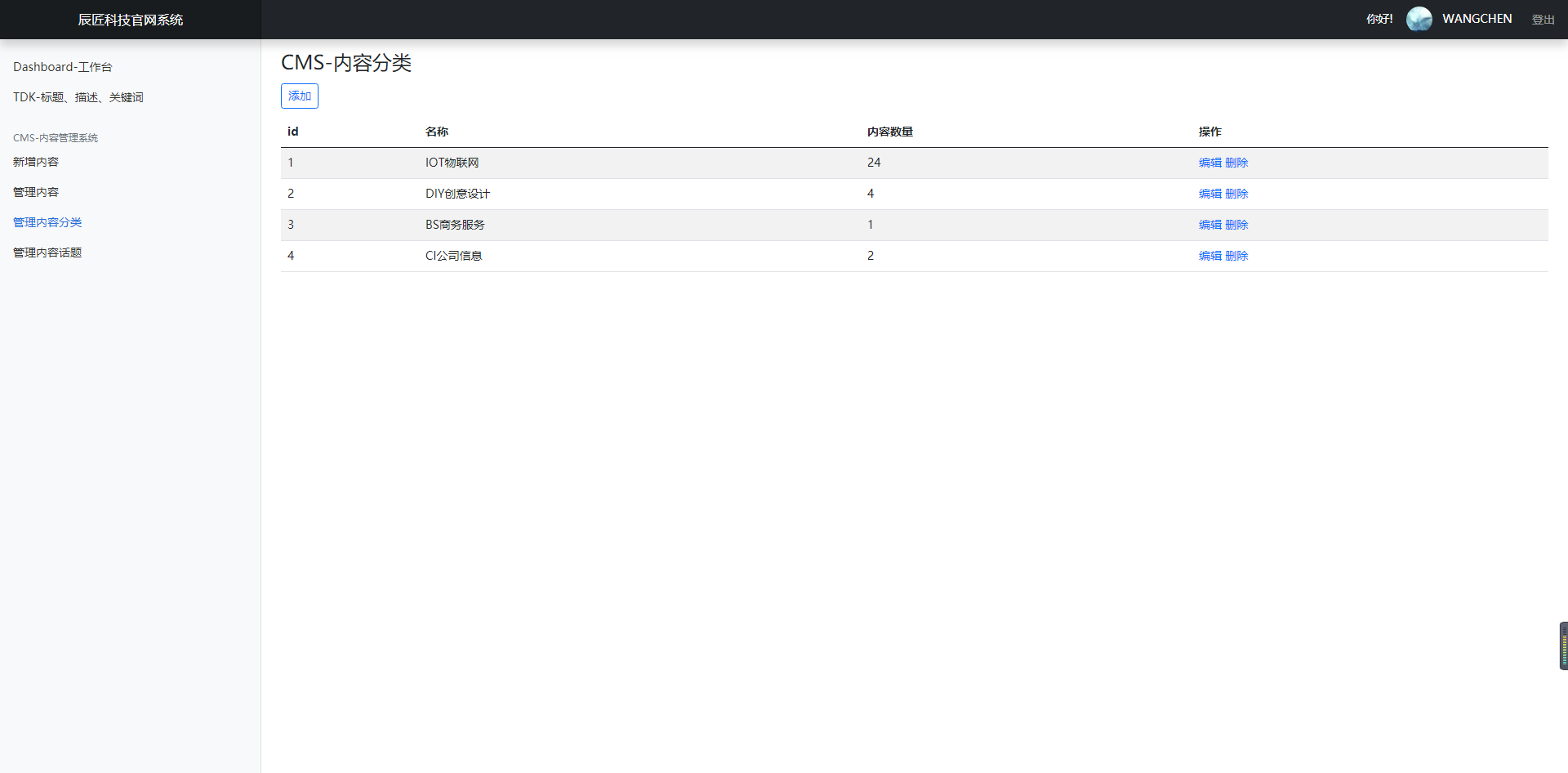
编辑文章分类:

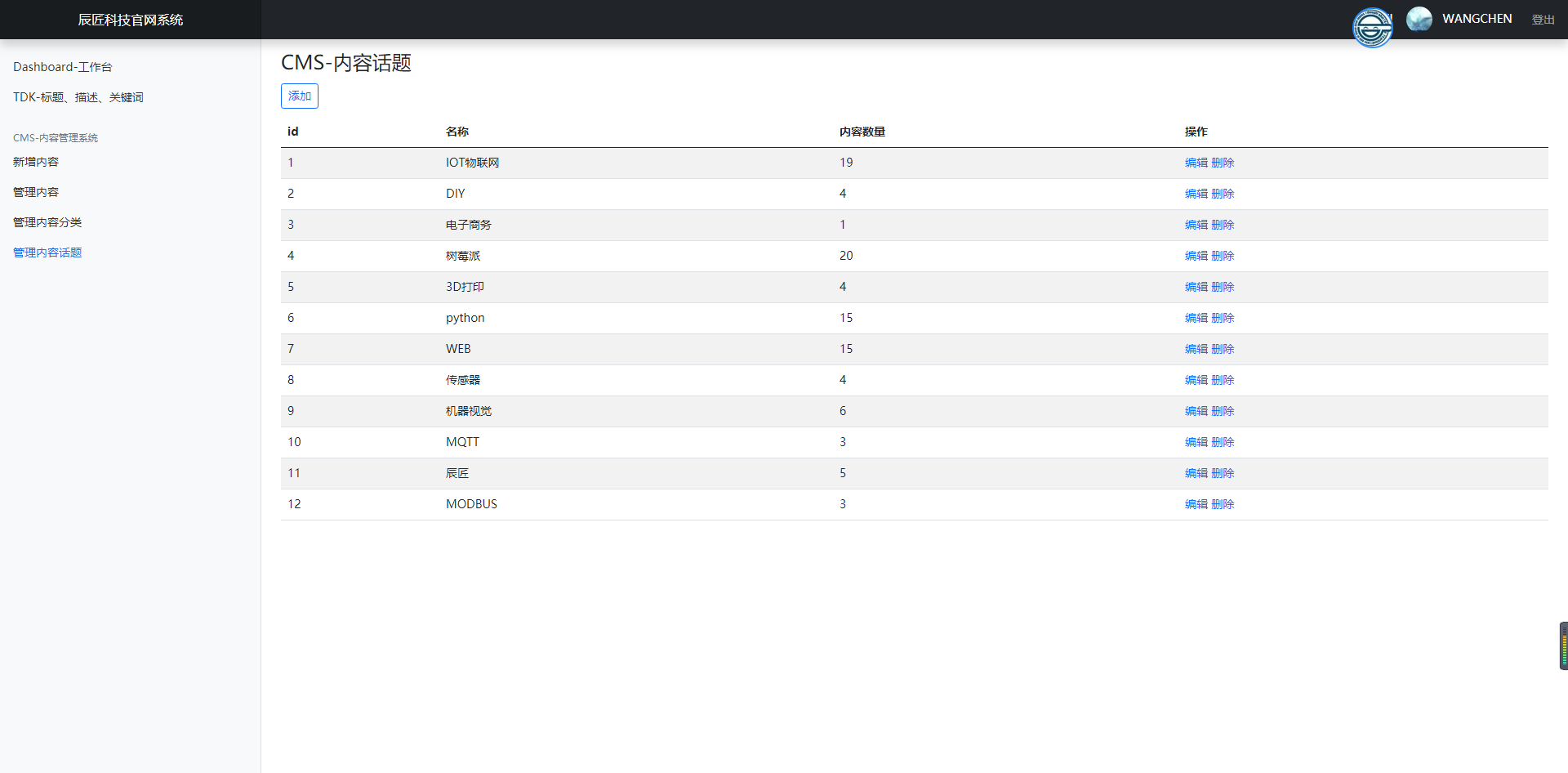
编辑文章话题标签:

接下来,辰匠官网会继续更新。
欢迎大家交流提出建议意见咨询。
相关文章:
内容分类
联系我们:
公众号:辰匠之心电话:13816242731
QQ:2700181864
Email:contact@v-craftsman.com